Here are 6 plugins on Figma that will help you get the best out of colors
- Dopely Colors: Color Better, Color Faster. in your Workspace. Dopely Colors is a super app for anything related to colors designed for creatives like you.
- Explore millions of amazing color palettes, gradients, colors and type combos, and add them to your projects.
- Create color palettes from any image.
- Find beautiful color harmonies for all your colors.
- Check the contrast of colors all over your project and fix contrast problems with smart suggestions!
- Convert hex, HSL, HSB, RGB, CMYK, Lab, NCOL, and Pantone to any color model you want!
- Test the accessibility of your design with the vision simulator and try to make the world’s products accessible.
- Create shades, tints, and tones for your colors.
Enjoy♡

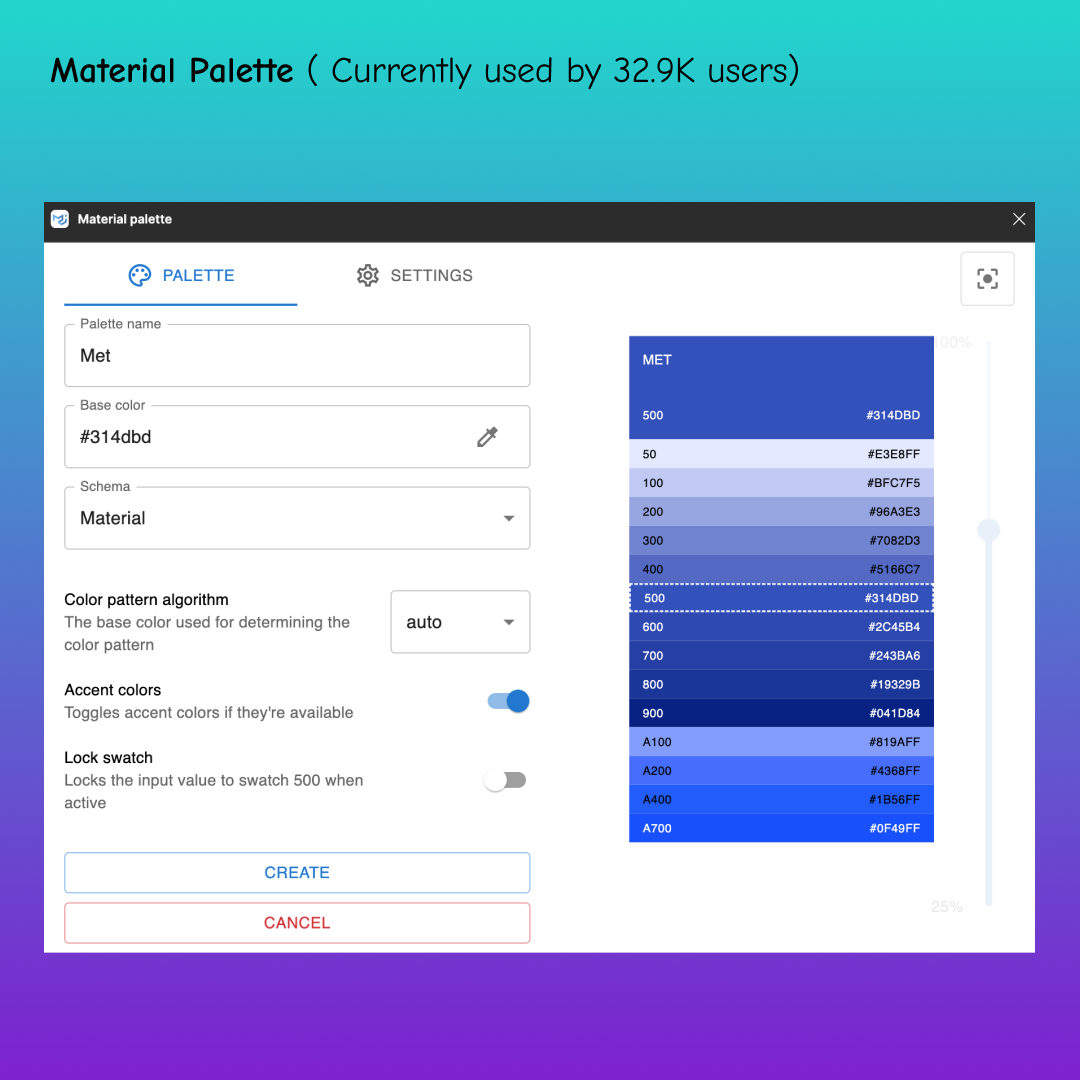
2. Material Palette: Create color palettes for your designs.

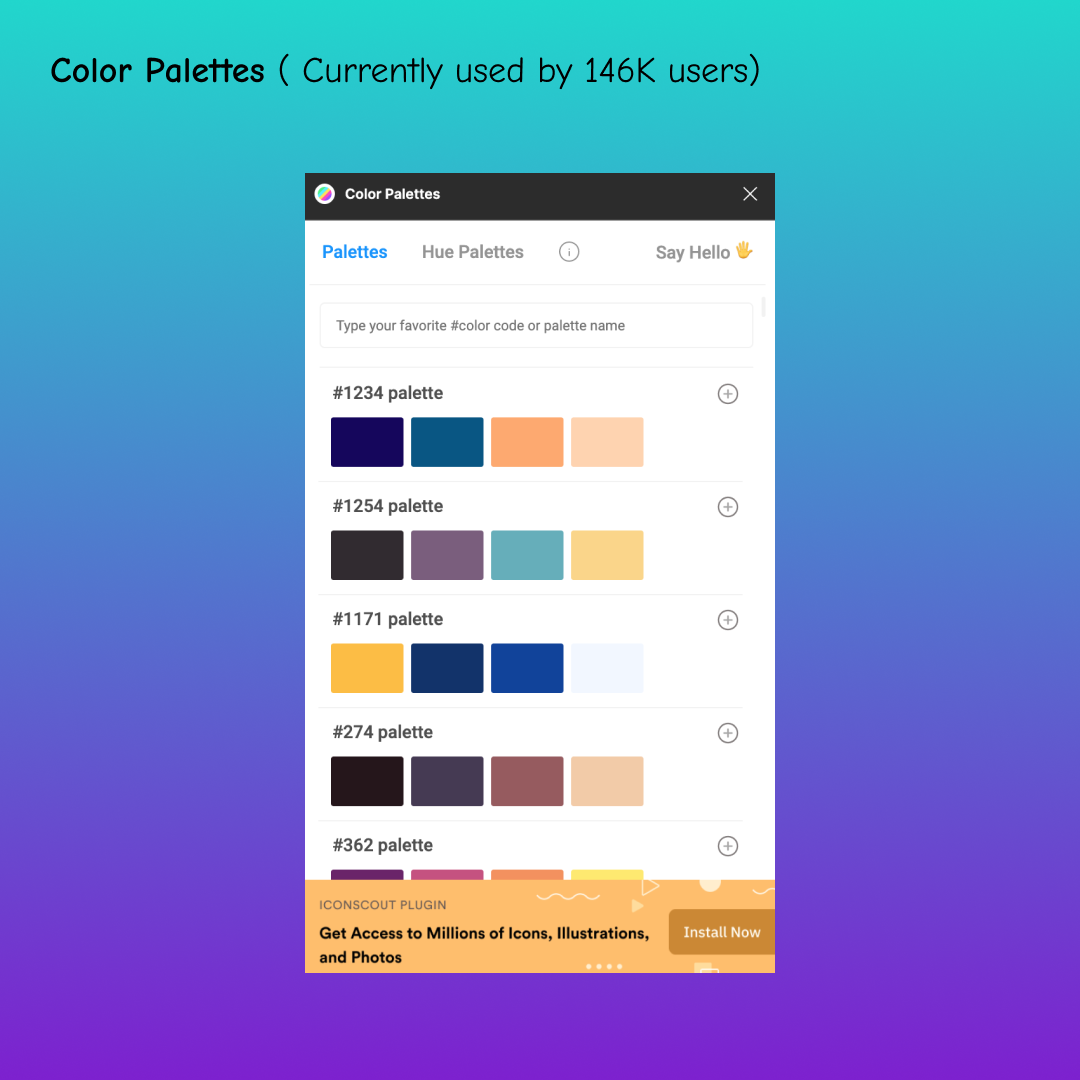
3. Color Palettes: Find the best color palette from the huge list of best color palettes. Fill beautiful color from “Color Palettes plugin” straight into your design. With Color Palettes for Figma, you can search for your favorite color code, palette number or name that you remember from Color Palettes plugin and apply it on your design and make it awesome.

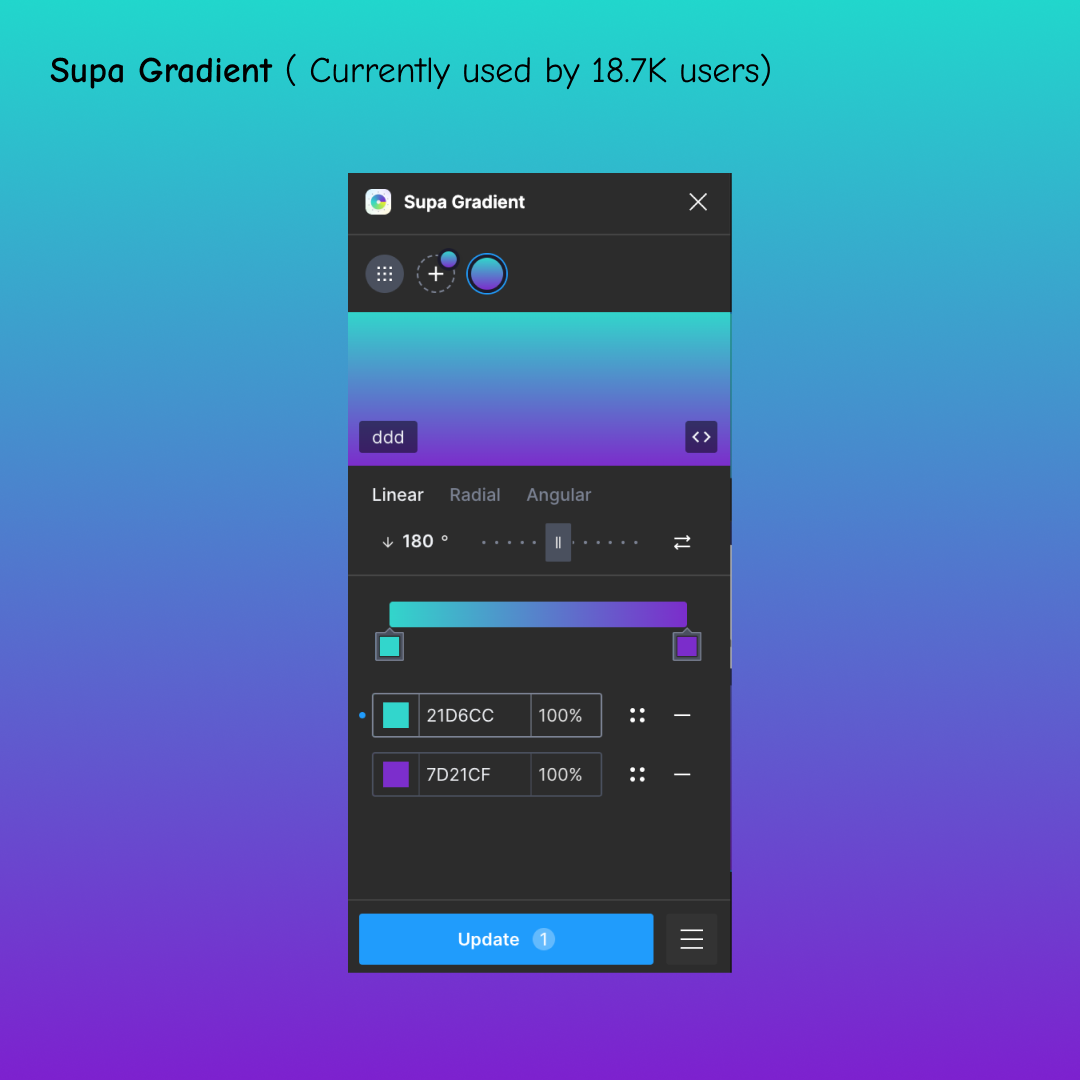
4. Supa Gradient: Get supa-powers to create, edit and manage beautiful gradients like never before!
Features :
- New handpicked material gradients 🔥
- Explore our collection of gradients
- Create, edit and manage linear/radial/angular gradients fills and styles 🧑🎨
- Quickly adjust gradient angle or scale 🔥
- Reverse gradient colors
- Gradients styles picker: switch between gradients styles with ease 🎨
- Add, edit and manage gradient color stops
- Precisely update color stop position and opacity 📏
- Fill single stop colors with existing solid color styles
- Built-in powerful color picker 🌈
- Copy gradient CSS code and use in your web projects

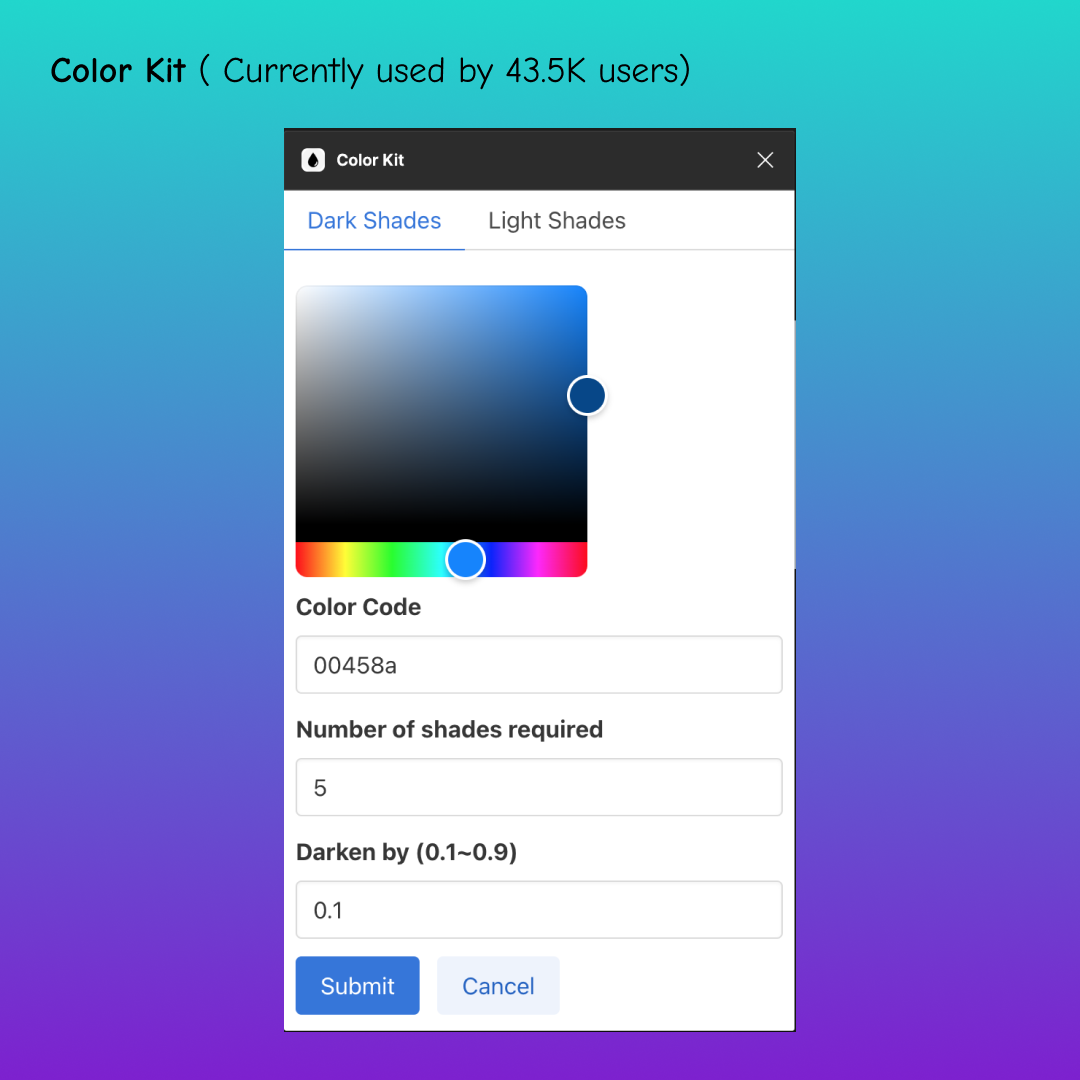
5. Color Kit: A plugin to help you generate lighter, and darker shades of a particular color. You can use it to create color scales.

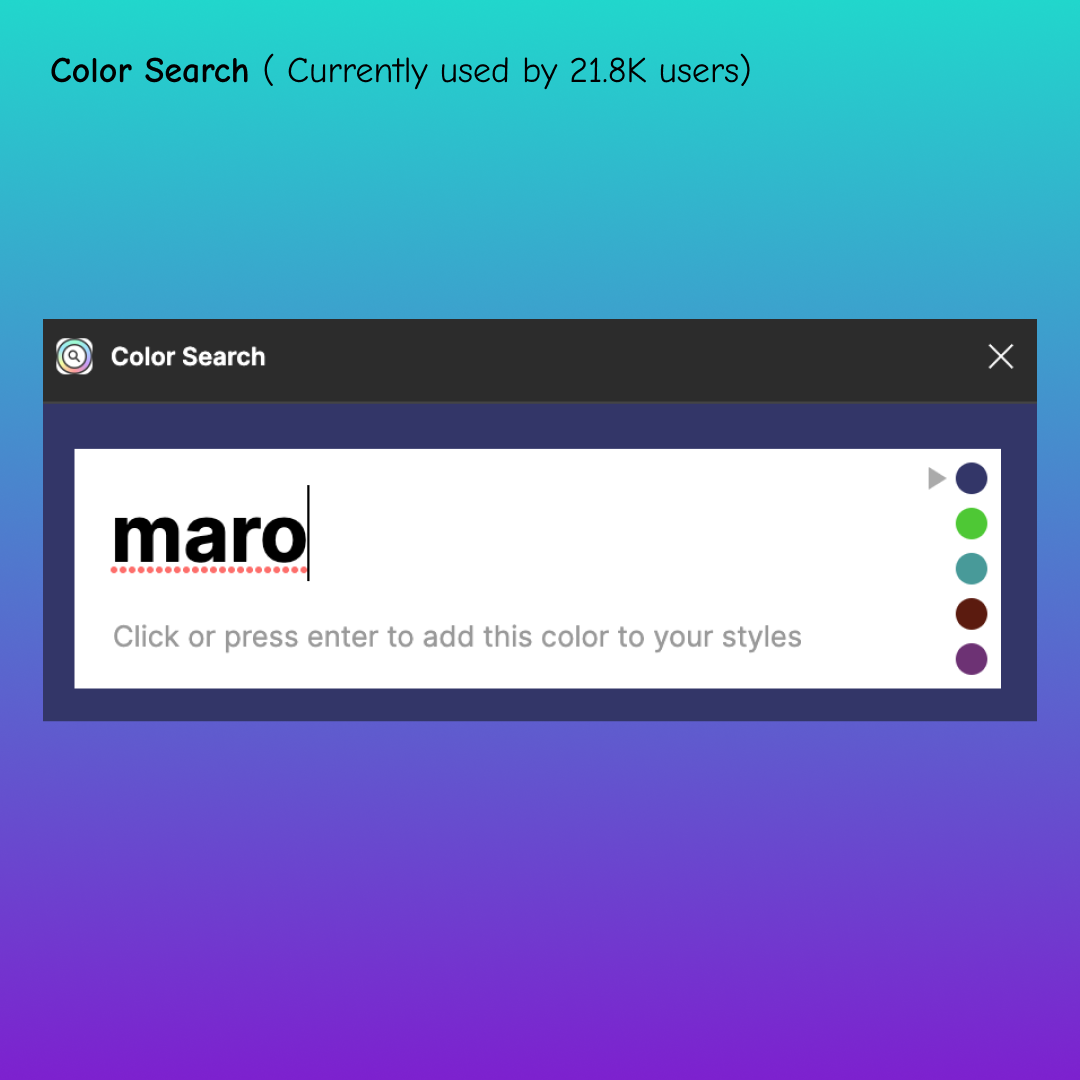
6. Color Search: Search for anything, find a color. Color Search gives you up to 5 colors for literally any search query. Choose your favorite an add it to your local styles in seconds!

Thanks a lot for reading all the way to the end. Please leave a comment 👏🏻 if you enjoyed reading. Also, leave a comment if you think there’s something I missed out or if you have any thoughts at all. Cheers.